Setting the ASU Brand Theme to a website
Users may apply ASU Brand standards of fonts and colors to any website in Website Builder by selecting a pre-programmed theme in the Theme Editor.
Selecting an ASU Brand Theme
1. Open the website in Website Builder.
2. In the navigation column, click Theme Editor.

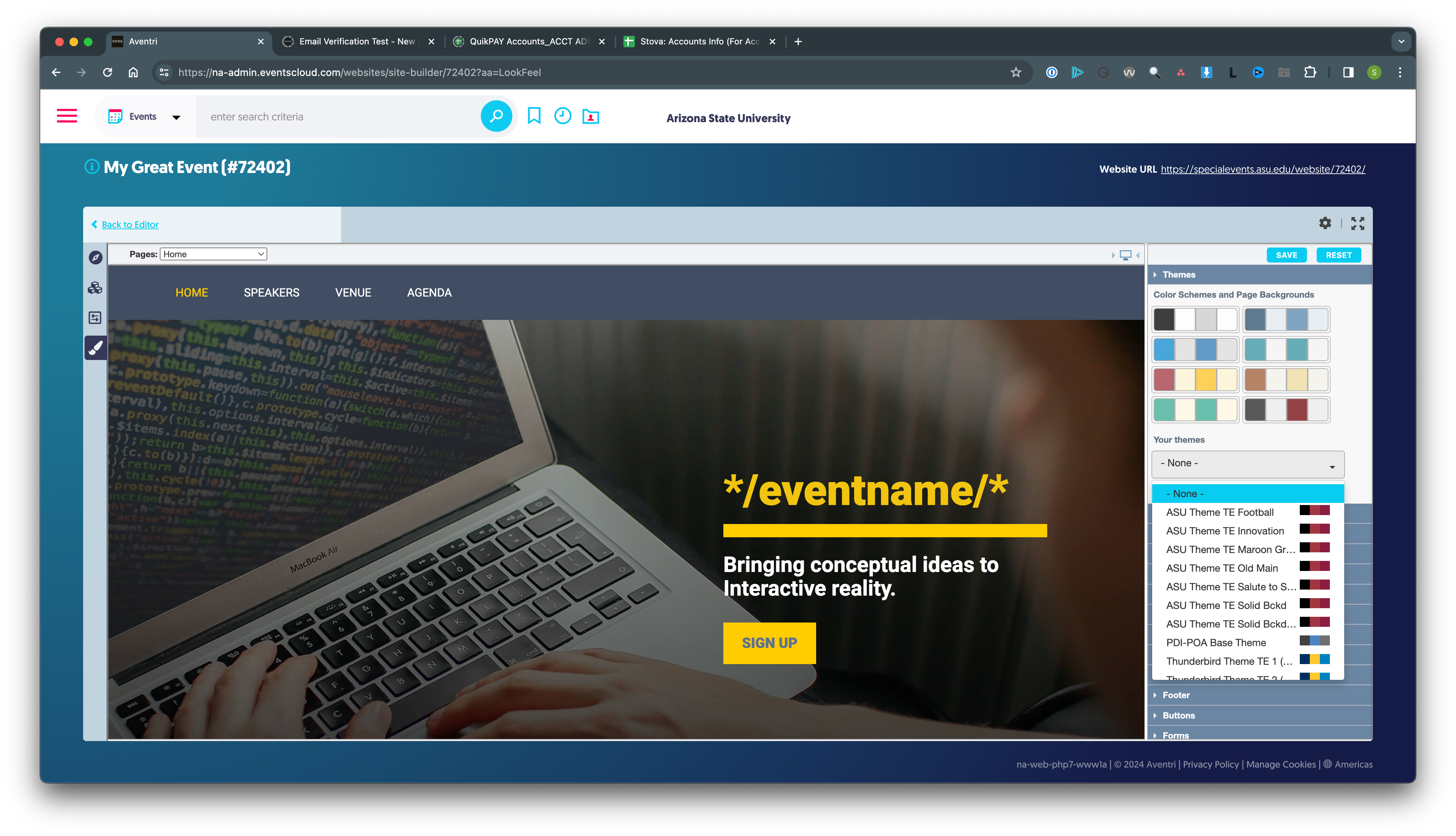
3. In the customize column of Theme Editor, click the Your themes field and select one of the ASU Themes.
Note: All ASU Themes have the same fonts and colors. Only the background - image or color - is different.

4. Click the SAVE button at the top of the column to save your changes.
You can now return to the Editor.